Catherine Bellino et Teresa Colombi, co-fondatrices de l’InstitUX, spécialisé en formation dans le domaine de l’Experience Utilisateur, partagent leur expertise dans ce troisième volet consacré aux bénéfices d’une ergonomie bien pensée.
Certains principes d’ergonomie des interfaces sont désormais bien connus : éviter aux utilisateurs de faire des erreurs, simplifier la navigation, etc. Comment ces principes se déclinent-ils dans le cas d’un support e-learning, mobile de surcroit? Ce billet de blog vous en donne un aperçu sous forme de règles d’or incontournables.
 Catherine BELLINO, fondatrice de Dia-Logos, Experte en projets d’ergonomie et d’architecture interactive. Catherine BELLINO, fondatrice de Dia-Logos, Experte en projets d’ergonomie et d’architecture interactive. |
 Teresa COLOMBI, fondatrice de LudoTIC, Experte en projets pour des interfaces ergonomiques et centrées utilisateurs. Teresa COLOMBI, fondatrice de LudoTIC, Experte en projets pour des interfaces ergonomiques et centrées utilisateurs. |
Dans notre billet précédent nous avons abordé la gamification d’une application mobile, en mettant en lumière son apport ludique et sa capacité à stimuler l’envie d’un utilisateur de s’en servir. Mais la gamification (aussi poussée et pertinente soit-elle) ne rendra jamais personne addictif à un produit dont on ne comprend pas le fonctionnement ou que l’on trouve inadapté à ses besoins. On en revient donc à nos fondamentaux : prendre en compte l’utilisateur final et adapter l’interface à ses besoins ! Quel est donc le secret d’une bonne user experience, en particulier dans des cas de figure aussi spécifiques (et porteurs) que le mobile learning ? Difficile de donner une réponse exhaustive dans le cadre d’un billet de blog sans assommer les lecteurs : nous préférons nous concentrer sur 5 règles incontournables.
Règle n°1 : adapter les contenus à des séances très courtes
Dans la pratique, apprendre via le mobile learning peut vouloir dire étudier une fiche à l’arrêt du bus ou se laisser tenter par un quiz lors de la pause café. Hors de question de se retrouver face à l’encyclopédie britannique dans un cas pareil, cela serait plus que décourageant ! Les contenus doivent donc être scindés en petites unités, exploitables dans des laps de temps assez courts. Cela va à la fois faciliter la compréhension des concepts (car on ne risquera pas d’être interrompus en plein milieu) et encourager l’utilisateur à se servir de l’application régulièrement car elle est justement « tout terrain ».
Règle n°2 : donner des indications claires sur « où je suis »
Il est arrivé à chacun d’entre nous de se perdre dans la jungle des pages d’un site web ou d’une application trop touffue. Des recommandations du type « indiquer visuellement dans quelle rubrique d’un menu se trouve l’utilisateur » ou « afficher un fil d’Ariane dès que les contenus dépassent 3 niveaux de profondeur » sont ainsi des classiques de l’ergonomie. Dans le cas du mobile learning les choses sont plus compliquées, pour 3 raisons principales :
- La place est limitée sur un écran de mobile : difficile d’afficher clairement toutes les informations concernant la position de l’utilisateur dans une architecture de contenus (même sous la forme d’un simple fil d’Ariane, classique sur un site web)… Il va donc falloir redoubler de créativité pour donner des repères (utiliser des couleurs ou des pictos pour rappeler le nom de la section dans laquelle on se trouve, par exemple)
- L’utilisateur se déplace dans des structures et des organisations qui ne lui parlent pas forcément (car il s’agit de concepts et notions qu’il est en train d’apprendre), difficile pour lui de faire jouer ses acquis… Il conviendra donc de simplifier au maximum l’architecture des contenus et de veiller au choix des termes utilisés pour nommer les rubriques et sous-rubriques
- La notion d’apprentissage impliquant celle de progression, au « où je suis » dans l’espace de l’architecture on doit ajouter le « où j’en suis de mon parcours pédagogique » : lors de chaque connexion l’utilisateur doit avoir une vision claire des contenus visités, de ceux validés, de ceux en cours, etc. Il n’y a rien de moins motivant que d’attaquer le travail en passant une heure à se « remettre dans le bain »… Surtout lorsqu’on a un bus dans 5 minutes !
Règle n°3 : adapter dessins et schémas
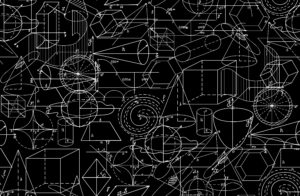
Tout bêtement, il ne faut pas négliger le fait que l’utilisateur va exploiter les contenus sur un écran qui peut avoir une résolution de 640*960 et un écran de 3,5 pouces (dimensions de l’iPhone 4). Dans ce contexte, une image comme ci-dessous n’est pas très facile à exploiter !
Contrairement aux images décoratives, les schémas logiques, conceptuels ou techniques souffrent de ces limites de taille d’écran. Il faut donc intégralement les repenser en les simplifiant, en les décomposant en morceaux, voire en exploitant les spécificités d’un support mobile (certaines données/infos peuvent s’afficher lorsque le Smartphone est tenu en position « portrait » et d’autres lorsqu’il est tourné en « paysage », on peut imaginer de « zoomer » dans les contenus avec les doigts, etc.).
Règle n°4 : adapter la charte graphique à la luminosité
On ne cesse de le dire : un Smartphone est fait pour être utilisé dans un contexte qui peut être celui de la rue. Ceci implique non seulement que l’utilisateur ait peu de ressources attentionnelles et cognitives à consacrer au contenu e-learning mais également qu’il essaie de naviguer dans les écrans dans un contexte de luminosité qui peut être bien différente de celle de son plafonnier. Les contrastes de couleur, l’épaisseur des traits des caractères et la charte graphique en général doivent être « sun proof », voire « bed proof » : en effet les utilisateurs ont de plus en plus pour habitude de tapoter sur leur Smartphone avant de se coucher (un dernier petit tour sur FB) et une bonne application de mobile learning pourrait, pourquoi pas, devenir un livre de chevet à condition qu’elle ne pique pas les yeux !
Règle n°5 : respecter les référentiels d’accessibilité
Quand on conçoit un support pédagogique, on veut bien évidemment qu’il soit utilisé par le plus grand nombre. Pourtant, les concepteurs ont tendance à laisser souvent sur le carreau tous les utilisateurs qui ne rentrent pas dans le cadre d’une utilisation « normale », autrement dit toute personne porteuse d’handicap (visuel, auditif, cognitif, moteur) et utilisant un Smartphone de façon particulière. Au-delà de toute considération éthique (ce n’est pas respectueux) et économique (on se prive d’utilisateurs potentiels et donc de clients) il y a une dimension juridique : impossible de proposer des contenus e-learning à toute entité gouvernementale ou étatique s’ils ne sont pas accessibles, car la loi l’impose… On peut imaginer que tôt ou tard cette obligation de respect de normes d’accessibilité (le WCAG 2 au niveau international, le RGAA pour les administrations françaises) sera élargie à tout contenu informatique de type pédagogique, considéré d’intérêt public (car dans le domaine de l’Education). L’accessibilité impose donc un certain nombre de contraintes aux développeurs mais apporte une réelle valeur ajoutée à de nombreux utilisateurs (on parle en millions) ayant peu ou pas la possibilité de profiter de ces contenus si le code ne respecte pas les normes en question.
Un dernier point pour la route
Ces 5 règles sont importantes, mais bien d’autres problématiques viennent compléter la thématique de la user experience en mobile learning. Comme par exemple la conception du dispositif pédagogique lui-même et le dosage entre apprentissage en présentiel et apprentissage via une app mobile. Trouver à l’aide des méthodes de la User Experience le blended learning le plus adapté en fonction du projet (domaine de compétence, profil des utilisateurs, enjeux) est donc un sujet à part entière, que nous aborderons prochainement…

Diplômée d’école de commerce et passionnée par les innovations du numérique, Noémie a enfilé son scaphandre et rejoint l’équipe Teach on Mars au poste de Content Manager. Elle intervient en marketing et événementiel tout en contribuant à Teach on Earth, une initiative sociale et environnementale.