Le design d’une application mobile est particulièrement important. En effet, la concurrence étant très élevée sur les app stores, votre application se doit de sortir du lot, et donner envie d’être téléchargée. L’investissement nécessaire à la création d’une belle interface est une chose, mais la développer en est une autre. Beaucoup de problèmes se posent lors de l’intégration du design d’une application, et il est souvent difficile de faire dialoguer l’équipe design avec l’équipe d’intégration. Les échanges sont souvent longs, les différents corps de métier ne comprenant pas forcément les contraintes des autres, et surtout, le processus d’amélioration peut nécessiter un très grand nombre d’itérations.
Bien heureusement, il existe de très bons outils qui permettent à un infographiste et à un développeur de travailler ensemble sur l’amélioration du rendu de l’application, ce qui constitue une préoccupation majeure chez Teach on Mars.
Nous vous décrivons ci-dessous deux outils utilisés quotidiennement par nos équipes, pour développer notre plateforme native sous iOS.
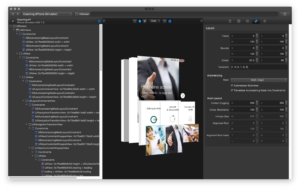
Reveal est une application permettant de visualiser en 3 dimensions la hiérarchie de vues de votre application. Son point fort, à l’opposé des outils intégrés à Xcode, réside dans le fait que vous pouvez modifier en temps réel les divers éléments de votre interface graphique. Pas besoin de garder votre téléphone connecté à votre ordinateur, une simple connexion Wi-Fi suffit. Il est ainsi très simple d’ajuster les marges en temps réel, de modifier certains ratios ou les couleurs sans avoir à compiler puis relancer l’application à chaque modification. Un gain de temps très appréciable lors du développement d’une plateforme aussi riche que notre solution Mobile Learning.
MMLayerShot
MMLayerShot est un projet open source disponible sur GitHub permettant de générer un rendu de votre application dans un fichier PSD. Cet outil est très pratique lors des phases d’habillage de votre application, pour fournir à un infographiste un squelette de votre application avec tous les éléments graphiques prêts à être édités. Cela vous permet aussi, une fois l’application terminée, de tester différentes palettes de couleurs, pictogrammes, sans avoir besoin de déranger votre équipe de développement. Un très bon outil pour accélérer grandement la collaboration entre ces deux corps de métier. A noter cependant que cet outil comporte certaines limitations quant à la complexité des fichiers qu’il peut générer.
Et vous, quels sont vos outils préférés pour améliorer vos processus de développement ?

Avec près de 150 applications pédagogiques à son actif, allant du jeu au CRM sur tablette à destination des forces de ventes, en passant par les applications de géolocalisation indoor, Nicolas est aujourd’hui le CTO de Teach on Mars. Passionné de nouvelles technologies et des nouveaux usages de la mobilité, il est toujours à la quête de nouvelles interfaces et de prototypes d’applications à réaliser.